When it comes to getting more downloads for your mobile app, your App Store screenshots play a crucial role. They're often the first thing potential users see and ironically can easily be one of the last things you're thinking about when releasing your app. Trust us the images in your App Store listing can make or break a users decision to download. Here at Add Jam, we've shipped numerous apps over the years and have iterated on our approach to creating an engaging App Store presence. In this post we'll collate our learnings and best practices to empower you to create an engaging App Store presence for your app.
Make it simple, make it clear
We've found that the key to effective App Store screenshots lies in simplicity. As someone scrolls through the App Store our screenshots have a small window of time to communicate our app's value quickly and clearly. Our experience shows that the following rules should be followed:
- Using five words or fewer per screenshot – this forces you to focus on communicating what really matters
- Think of each screenshot as a billboard someone's driving past at speed; they need to get the message instantly
- Order is important, the first 3 screenshots are the most important and should be the most engaging
- Use them all. You can include up to 10 screenshots in your App Store listing, use all 10
- Use a consistent style, don't mix and match styles. That includes the text, the device frames, placement of the device frame, the colours, the fonts, the layout, etc.
- Use a consistent device frame, don't mix and match device frames
- Colour is important, don't use too many colours and don't use too many gradients. Use a colour palette that matches your app branding but is also 'bright' and easy on the eye.
Device frames are non-negotiable. They give context and help users visualise your app Whether it's an iPhone or iPad app use a device frame in most of your screenshots with one exception - the very first screenshot. The first screenshot we've found success including social proof.
Social proof is your secret weapon. Have you won awards? Got great reviews? Hit impressive download numbers? Don't be shy about showing these off. We've seen conversion rates jump significantly when our App Store listing include badges, ratings, or press mentions in their screenshots.
Tools to create App Store Screenshots that convert
Creating professional screenshots doesn't have to be complicated - even if you don't come from a design background. Long gone are the needs for expensive Adobe licenses and familiarity with complex Creative Cloud applications. We regularly use three main tools at Add Jam, each serving a different purpose:
-
Figma: this is our go-to for precise control over designs. Granted Figma is the most expensive tool we suggest here and the its the most 'dense' with the largest learning curve. Regardless the vast collection of community-created resources is a great time saver. Figma is is brilliant design tool for collaboration across a team so can share designs cross platform (Windows, Mac, Linux, Web) and allows easy commenting and feedback. Exports are also a breeze. Figma is widely used and there's a huge amount of learning resources and guides available.
-
Canva: shines when you need to create something quickly. The barrier to entry is really low with Canva being approachable, easy to use and really popular so theres plenty of guides and articles to help you get started. Theres also a huge library of pre-built layouts and extensive font library make it easy to put together professional-looking screenshots, even if you're not a designer. It's particularly useful for quick iterations and testing different approaches. Canva can also be used to create videos for you app store listing (which we'll cover in a future post). Canva is also useful for creating social media posts and any other marketing materials.
-
Rotato: is a Mac app which is in a league of its own for creating promotional videos of your app. While it's known for video capabilities, its automated screenshot generation is a massive time saver. You can create consistent, professional-looking shots across different devices without the headaches of manually creating each screenshot. Rotato costs a one-time payment of $99 (well one time and you get 12 months of updates) and theres even a Figma plugin available.
Get in the habit of testing and iterating
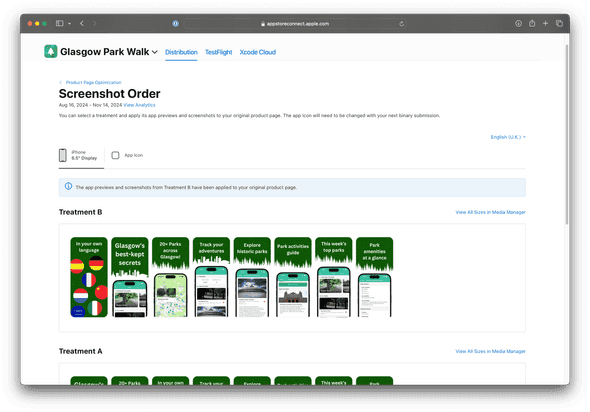
I've got a hard truth for you... your first set of screenshots probably won't be your best. And you know what, that's fine. That's why testing is crucial. The App Store provides built-in A/B testing tools, and you should absolutely use them. Run experiments with different variations, monitor the results, and be ready to make changes quickly.

We recently ran an experiment on one of our app listings with the experiment resulting in an increase in app download rates by 16.7%. Not to be sniffed at.
What was the winning combination in our experiment? We stripped back the text from 8-10 words to just 3-4 per screenshot, used our first screenshot to highlight the key app feature (internationalisation), implemented consistent device frames and changed our colour palette to a brighter one. But we only discovered this through methodical testing and iteration.
Increasing downloads for your app
Creating effective screenshots will increase app downloads and is something that is entirely within your hands. In this post we've covered a few key areas to consider when creating your App Store screenshots and tools that are accessible to various skill levels and budgets.
You need to balance creativity with data-driven decisions. Use the tools freely available to you to through App Store Connect to test and iterate on your screenshots, app icon and store listing.
Start with your best foot forward – take the leap and put your most compelling screenshot first but be prepared to change it. Keep your style consistent across all images and make sure each one highlights something unique about your app.
Don't forget about localisation either. What works in one market might not resonate in another. We've seen significant improvements in download rates when screenshots are tailored to specific markets, even if the changes are subtle.
If you're interested in diving deeper into the field of App Store Optimization (ASO) and generating revenue from your app, we've got you covered. Check out our related articles:
- ASO Checklist for Beginners: A simple checklist of items to consider when optimising your app store listing
- A Crash Course in ASO: a brief overview of the key areas to consider when optimising your app store listing
- Integrating RevenueCat into a React Native App for In-App Purchases: a guide to integrating RevenueCat into a React Native app for in-app purchases
Access our experience
Creating effective App Store screenshots is just one piece of the puzzle in successful app marketing. At Add Jam, we specialise in helping businesses develop and market successful mobile applications. Whether you need help optimising your existing app's presence or you're looking to develop a new mobile application, our team is here to help you maximise your app's potential.
Want to discuss how we can help improve your app's performance on the App Store? Get in touch with Add Jam – we'd love to help you achieve your goals.