A question any founder or organisation looking to make a mobile app is going to have is "how much does it cost to develop a mobile app?" and to use an old adage... how long is a piece of string? There are so many variables that there's no single short answer or simple exercise that will spit out an estimate. However, in this blog post, I'm going to go through various elements that will affect the budget of a mobile app and present a 'mindset' for development that will return the most bang for your buck.
Tech stack matters - Native or Cross-Platform?
From a non-technical perspective this might not make much sense, so to use a (perhaps poor) analogy:
- Native: is like developing two entirely different cars from the ground up—one for left-hand drive markets and an entirely different car for right-hand drive markets.
- Cross-Platform: is like making one car model where you can place the steering wheel on either the right or left-hand side. You can share the base platform but tweak the nuances for left vs right-hand drive.
When we talk about 'native development', we're talking about building your app specifically for each platform using the officially supported programming language and operating system frameworks. That means on iPhone/iOS you're going to be building your app using Swift and on Android using Kotlin.
These are two entirely different languages with no interoperability, so it means you're going to be writing your app twice if you want to target both Android and iOS. As I said, there's no catch-all formula for costings, but in general, this approach typically costs about 40–60% more because you're essentially building two apps.
The alternative to native is cross-platform development. With tools like React Native, we can write one set of code that works on both ecosystems—iOS and Android. Sure, it might not be quite as performant, but for most apps, nobody can tell the difference – and you're saving a good chunk of change by writing once.
Do you actually need a mobile app?
I imagine you're on this blog post and have read this far because you're really keen to have a mobile app, but here's a wild thought... do you really need a mobile app at all? I know, I know, it sounds like a weird question coming from a company that offers mobile development services. But hear me out.
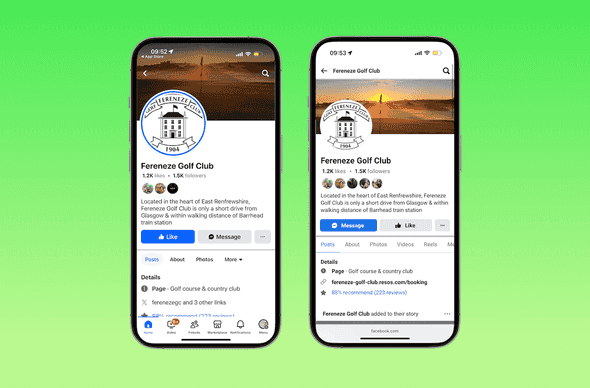
The modern web is really powerful. As an example, let's pick a popular website—say Facebook or LinkedIn—and visit it in your browser, then 'pin' the website to your home screen. Now open the native app. Can you tell much of a difference?

The common terminology you'll hear is "Progressive Web App". They can send notifications, work offline to some extent, and even access your camera and device sensors (with permission, of course—we're not creepy!). The benefit here is you can write a web app once that will then run (theoretically) in any browser—Android, iOS, macOS, Windows, Linux, heck even games consoles.
Even once a user pins a PWA to their homescreen you can't really tell the difference between the app and the web app on the homescreen, don't you agree?

Developing an app on a budget – keep it simple!
A cliché is defined as "a phrase or opinion that is overused", and in the land of software product development and startups, there's no bigger cliché than the MVP (Minimum Viable Product). Here's the thing: most people's idea of "minimum" is about as minimal as a Kardashian's wardrobe. At Add Jam, when we say MVP we're talking about the absolute basics here—what's the one thing your app absolutely must do? Start there, ship it, learn, then iterate or kill it. You might be surprised how much you can accomplish with less.
The basis of this mantra (and inconvenient truth for many in the tech industry) is the tech is rarely the hard part. Sales, marketing, positioning, pricing, customer service, support—these are all often overlooked while the focus is on product. In my opinion, for a fledgling product, these are bigger challenges than building out more and more features—think market first, code later.
The product can easily improve over time, supported either by sales or growth in the user base helping reach investment milestones.
But how much will it cost?
Despite going through the above chain of thought, the thing people still want to know is how much it'll cost—so let's try and talk numbers. But remember, these are really rough estimates.
| App Type | Timeline | Cost range |
|---|---|---|
| Basic MVP (The Starter) | 2–3 months | £10,000 – £40,000 |
| Medium (The Business Class) | 4–6 months | £40,000 – £80,000 |
| Complex (The Works) | 6+ months | £80,000 – £200,000+ |
These price ranges are quite varied and they might make your eyes water a bit, but remember:
- A – It's a rough estimate. I'm like a broken record, but it's really rough pricing.
- B – There are many variables—what is the app doing, native or cross-platform, what does the roadmap look like?
- C – Good software takes time and money. Like a pair of shoes, invest in quality now or pay for it with blisters later!
Things that can push the price up
Think of your app like building a new house. The basic structure might be straightforward, but start adding a top-of-the-range kitchen, a home theatre system, or a fancy bathroom—and watch that budget grow!
Some common "luxury features" that can impact cost:
- Custom designs and navigation paradigms.
- Does the app need a backend (you might hear the term “cloud service”) which requires further development?
- Compliance requirements. While security is always important, if you're working in a highly regulated industry such as healthcare, extra checks, balances, processes, and documentation can balloon your budget.
- Integrations. Does your app need to integrate with third-party services or offer specific 'native' integrations such as Apple Wallet, CarPlay or Dynamic Island? These bits of complexity take time—and impact costings.
A process that works for app development
At Add Jam, we've developed and documented our process for successful app development. Over the last 10+ years, we've made apps of all shapes and sizes—both native and cross-platform—and honed our development process, which is public on our website. But here's the TL;DR:
- Start with a thorough planning phase. Any concept starts with words—talk it over as a core team, get the ideas down, and sketch out a rough short-term plan. Remember to keep things minimal for the MVP.
- Using our outputs, we choose the right technologies and design the product. Design is in two forms—high-fidelity mockups for the product (i.e., a Figma prototype) and the technical design of how we implement the concept.
- Ship, learn, and iterate. Aim to get something out and in users’ hands as quickly as possible and iterate.
This is a simplification of the approach, but even at this high level, hopefully you can appreciate how the process helps us deliver apps that not only work great but also don’t break the bank.
Looking to take a concept forward?
If all this talk about app development has got your creative juices flowing, we'd love to help turn your idea into reality. We offer two ways to get started:
-
Book a free consultation: As I mentioned, a concept takes its first steps by speaking about it—so let's chat about your idea over a call. We promise to speak human, not tech! Book your consultation →
-
Use our software development playbook: this is how we take ideas to market, our day to day way of doing this so learn from us. View the playbook →
Building an app doesn't have to be scary or break the bank. With the right 'mindset' you can take your budget quite far.
Add Jam are an experienced team of software developers based in Scotland. We make apps on web and mobile using React, React Native, Ruby on Rails and native mobile apps. Want to learn more? Drop the Add Jam team a message.